WordPressでテーマを「Cocoon」に選びました。ブログを始めるために最低限必要な設定をしていきます。
ここでは、「スキン」を設定し、実際にブログの文章を書く練習、画像や吹き出しを入れて見た目も楽しく書けるように、最低限必要なテクニックを自分の復習もかねてまとめていきます!
まずは、見栄えから、ということでサイトの外観を簡単に設定できる「スキン」機能を設定します。Cocoonでは、数多くの「スキン」が登録されていてその中から好きなものを選んで設定ができます。
Cocoonを設定する
スキンの設定
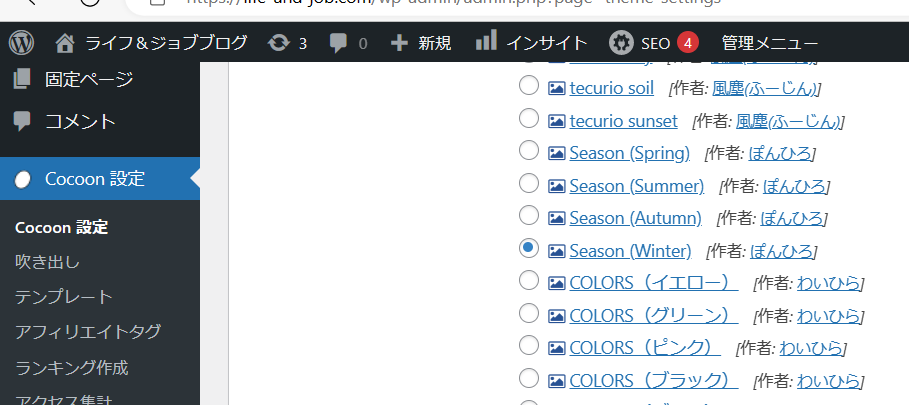
まずダッシュボードの「Cocoon設定」の「スキン」で好きなデザインがたくさん入っているので、好きなものを選ぶことができます。(その前に下に書いている、WAFの利用設定を変更することを先に行ってください!)

お好きなものを選んだら一番下の「変更をまとめて保存」ボタンを押して決定します。

いろいろあって迷うのですが、他のブログでお薦めされていた、ぽんひろさんのSeasonというスキンを選びました。季節によっても雰囲気を変えられるようなのでなかなかよさそうです。↓こんな感じです。

大切なことをひとつ。
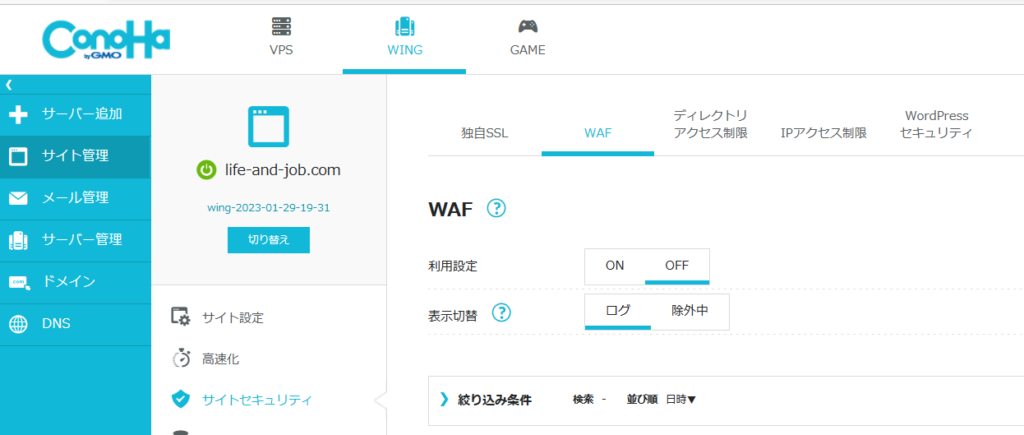
スキンを変更するときは、「サイト管理」の「サイトセキュリティ」でWAFの利用設定を一旦「OFF」にする必要があります。そうしないと「閲覧できません」というエラーメッセージが出てしまいます。
変更し終わったら、必ず「ON」に戻すこともお忘れなく。

タイトルと見出しを入れる
これだけでも、本格的なブログの感じが出ますね。
次はブログを書いていく準備です。ブログのタイトルや見出しを入れる練習です。
見出しの入れ方を理解していなかったので今までのブログは、ただの文章の羅列だったのですが、全然違ってきます。比較してみてください!
新規追加でタイトルを追加する
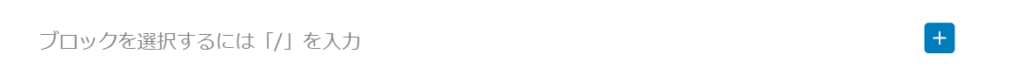
ブログの記事を書いてみます。投稿で「新規追加」を選ぶと、「タイトルを追加」が出てきます。キーワードを交えたタイトルを書き込みます。キーワードの選択についても、いろいろなブログで説明があります。私もほかのブログでまとめてみたいと思いますが、まずは思いついたタイトルを書いていきまーす。

見出しを追加する
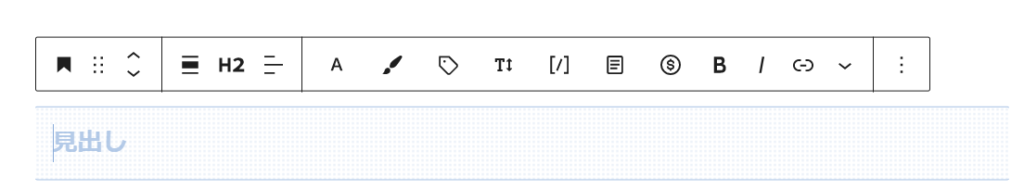
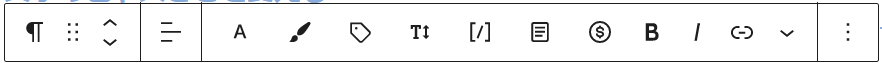
タイトルを書いたら、その下に見出しを入れていきます。ブロックの「+」ボタンを押して、「見出し」を選ぶと出てきます。このときH2というところを選択すると、見出しの段階を変更することができます。タイトルがH1、その下の見出しがH2となっていて、H3~H6でより下の階層の見出しを設定することができます。
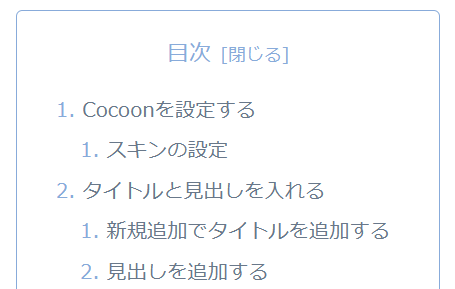
このページで「タイトルと見出しを入れる」がH2、「見出しを追加する」はH3になります。目次を見ていただくと階層のイメージがわかると思います。



見出しの階層はこんなふうに目次にも反映されて、構成が見やすくなりました。自分で文章を書く時も目次を見ながら文章を書くと、わかりやすいブログになりますね。
装飾する
文字の色や大きさを変える
文字の色や大きさは、この(↓)バーの中で設定ができます。色、大きさ、マーカーなどなど、ワープロソフトと同じ感覚で編集できそうです。

吹き出しを入れる
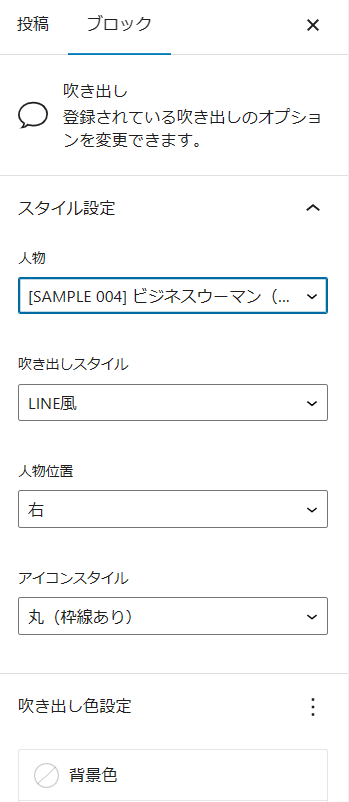
「吹き出し」を選ぶと、下のように色々な設定の吹き出し表示ができます。人物を変えたり、位置を変えたり、吹き出しの形も変えられます。自分の写真にしたりも出来るようですが、とりあえず最低限使えるようにするにはこれで十分です。

こんなふうに吹き出しでポイントをまとめたり出来るんだよ。

簡単ですね

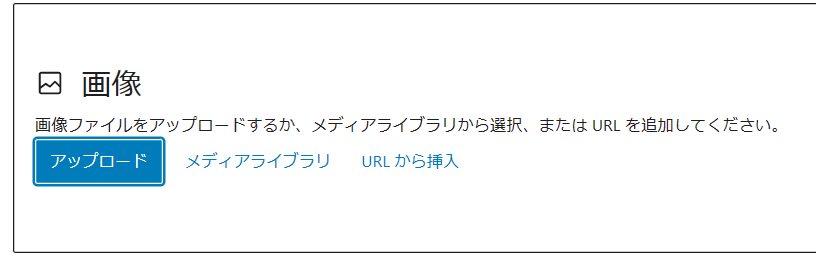
画像を入れる
好きな画像を取り込みます。(あまり、写真のストックがないので、食べかけの焼き鳥でスミマセン)
もっと色んな画像を撮り貯めていきたいです。


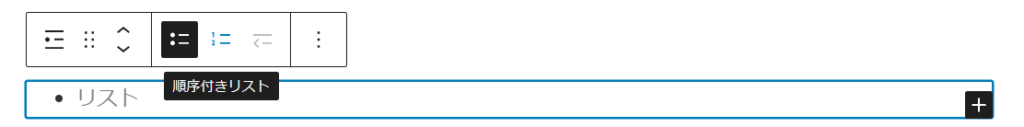
リスト
箇条書きにするときには「リスト」を選択すると見やすい文章が書けます。番号付きのリストにしたりもできます。

- WordPressでテーマを設定する
- テーマの中からCocoonを設定する
- CoCoonでブログを作成する
その他の機能もまだまだあると思いますが・・・
ブログを書くには最低限このくらいあれば始められるでしょうか。本当に最低限のことだけですが、少しずつ他の機能も使えるようにしていきたいと思います。
まとめ
WordPressでテーマを「Cocoon」に選びました。
ブログを書くために「スキン」を設定し、実際にブログの文章を書く練習、画像や吹き出しを入れて見た目も楽しく書けるように、ブログを書くために最低限必要なテクニックをまとめてみました。
さらに覚えておきたいブロックエディタの主要な使用方法については、【初心者向け】WordPressブロックエディターでブログを書く:基本的なブロックの種類と機能にもまとめていますので、読んでみてください。




コメント