アイキャッチ画像は、素材ソフトなどかから写真やイラストをダウンロードして設定していましたが、他のブログのようにキーワードなどを追加したアイキャッチ画像を作成してみます。
アイキャッチ画像
アイキャッチ画像は文字通り、(訪問者、読み手の)目を引き付けるための画像を意味します。
ブログにおいては、アイキャッチ画像は、その記事が「どのような記事なのか」を端的に示していることが重要です。
なぜなら、タイトルの文章よりも画像の方が目を引き付け、印象に残るからです。
アイキャッチ画像は、訪問者の興味を引き付ける役割を持っているため、どのようなアイキャッチにするかによって、記事への流入率やサイト内の回遊率、また直帰率などが変わってきます。
アイキャッチの設定方法は、【SEO対策】初心者がブログを始めたころに注意すべきこと(2)でも確認しました。
アイキャッチ画像を作成するには、様々な画像編集ソフトで行なうことができると思いますが、この記事では、Canvaというデザインツールを使って作成してみます。
Canvaとは
Canvaは、無料で利用できるデザインツールで、アイキャッチ用のテンプレートも多く登録されています。中には、有料のテンプレートもありますが、まずは無料の素材で編集していきます。
Canvaの登録
初めての利用するときは、登録が必要になります。以下のリンクでCanvaのホームページに入ります。
登録は以下の3通りがあります。
- Googleアカウントで登録
- Facebookのアカウントで登録
- メールアドレスで登録
そのあと、利用目的を選択し、有料プランの選択を聞かれますが、無料利用なので「あとで」で回答すれば、登録は完了します。
Canvaを使ってみる
トップページが表示されるので、使用していきます。

テンプレートを選ぶ
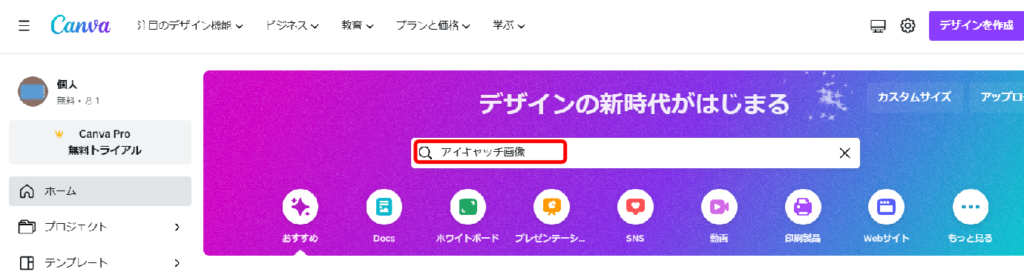
テンプレートを検索します。「ブログ」「blog」でも出てきます。「blog」で検索すると海外の作品が多く出てきます。ここでは、検索窓に「アイキャッチ画像」を入力します。

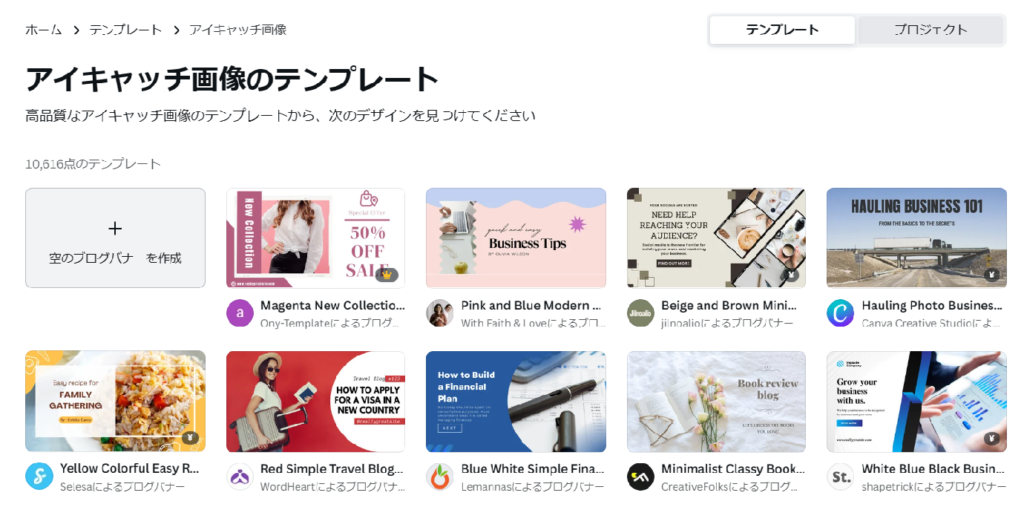
テンプレートがぞくぞくと現れます。

沢山あって迷いますが、気に入ったものを見つけて、「このテンプレートをカスタマイズ」をクリックします。

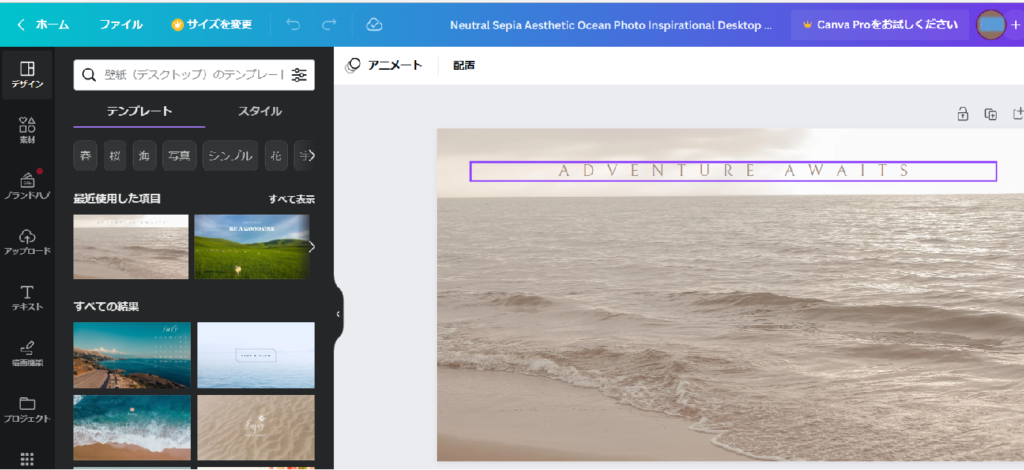
編集する
背景の画像の透明度を調整する
選んだテンプレートにテキストを入れていきますが、背景の画像が強すぎるとテキストが見にくくなる場合は、透明度で調整することができます。
写真を選択すると、上のバーの一番右に「透明度」のアイコンが表示されるので、クリックすると、透明度の調節バーが表れますので、お好みの透明度を設定します。

テキストを入力する
つぎにテキストを入れていきます。
テンプレートにテキストが入っているものもあり、字体や色合いが気に入ればそのまま使用してもいいですが、ここでは別にテキストを入れます。
テンプレートのテキストを選択して、右クリックで「削除」または「delete」キーで削除できます。

あらたにテキストを入れるには、左側のツールバーの「テキスト」をクリックすると、見出し追加のツールバーが現れます。種類がいくつかありますが、「見出しを追加」をクリックすると、画像の上に、テキストボックスが現れます。

このテキストボックスの中をクリックすると、文章を入力できる状態になります。
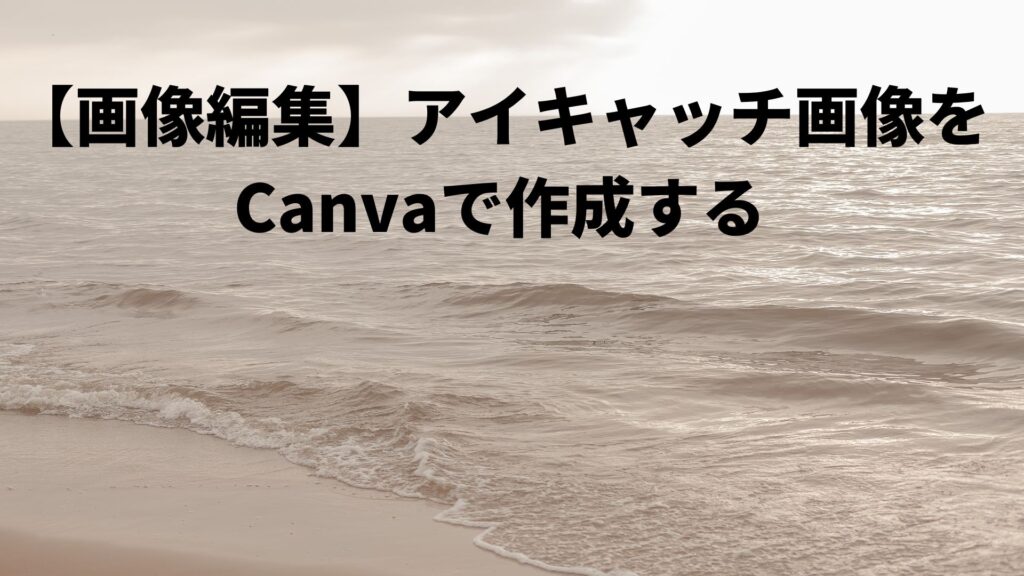
下のように文章を入力しました。

文章の見映えを調整する
字体を決める
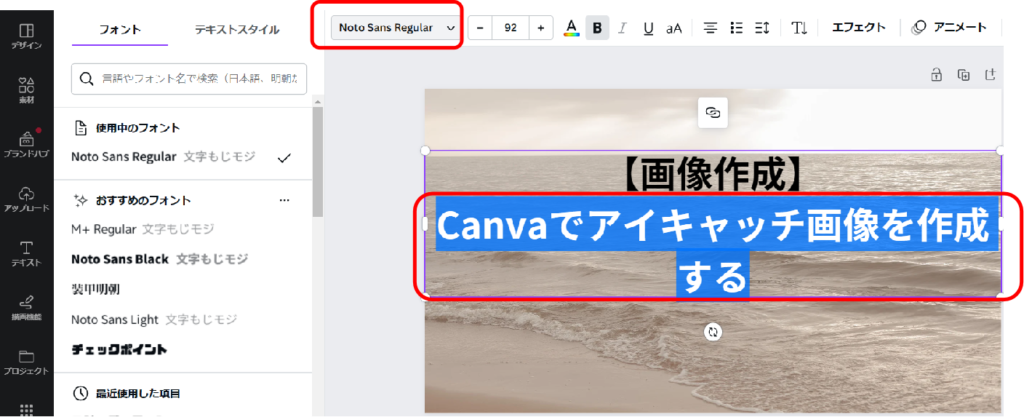
フォントを変更するときは、変更したい文章を選択し、上のツールバーのフォントの選択ボタンをクリックすると、左側にフォントの選択画面が現れます。

文字色、サイズなど体裁を決める
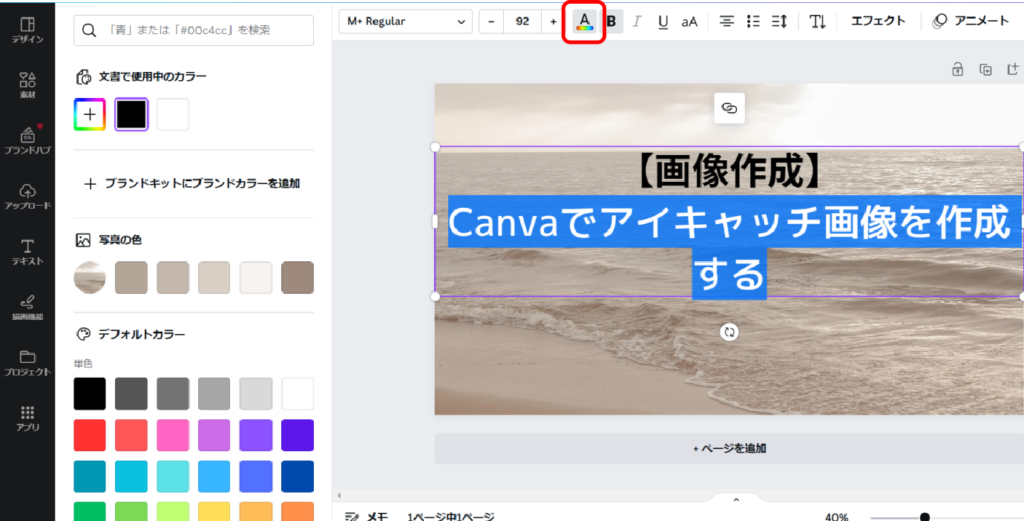
上のツールバーの文字色のボタンをクリックすると、左側に選択画面が現れるので選択します。
他にもサイズ、太字、斜体など、ワープロソフトと同じ機能があるので、体裁を決めていきます。

最終的に、下の画面を完成とします。

画像をダウンロードする
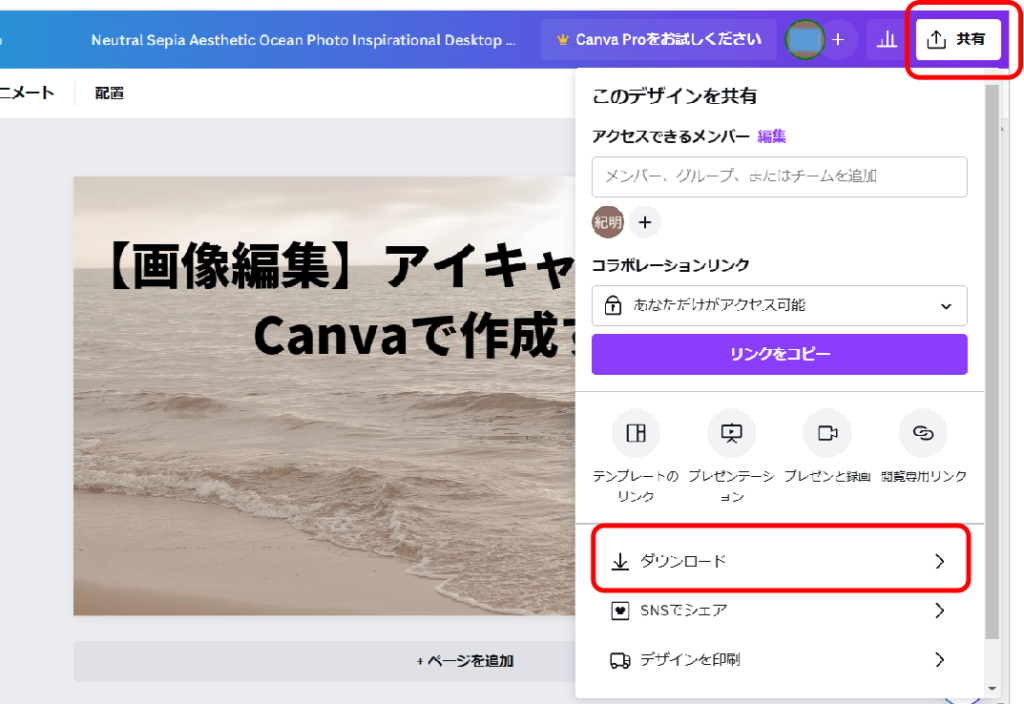
完成した画像をダウンロードするには、右上の「共有」をクリックします。
すると、「ダウンロード」が現れますので、右向きボタンをクリックします。

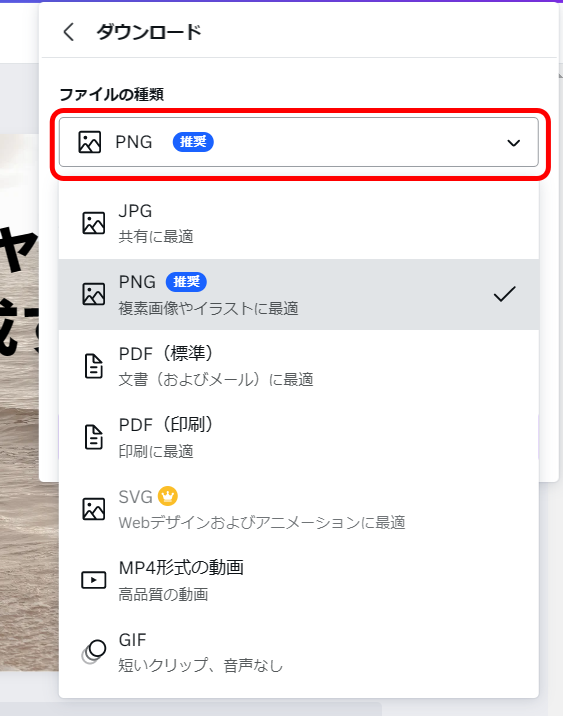
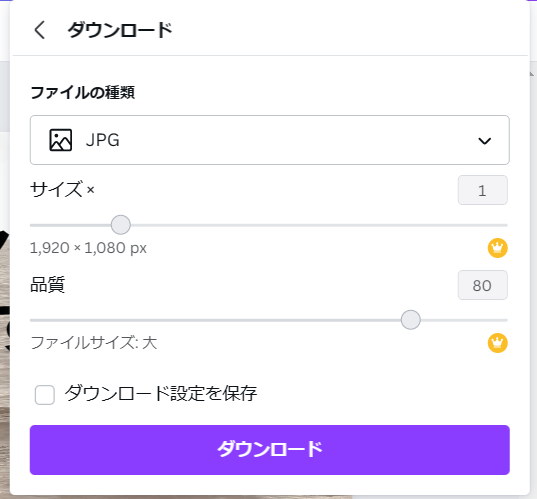
ダウンロードするファイルの種類を選択します。
PNGが推奨となっていますが、容量を小さくするためJPGの方で十分かと思います。

選択して、「ダウンロード」をクリックします。

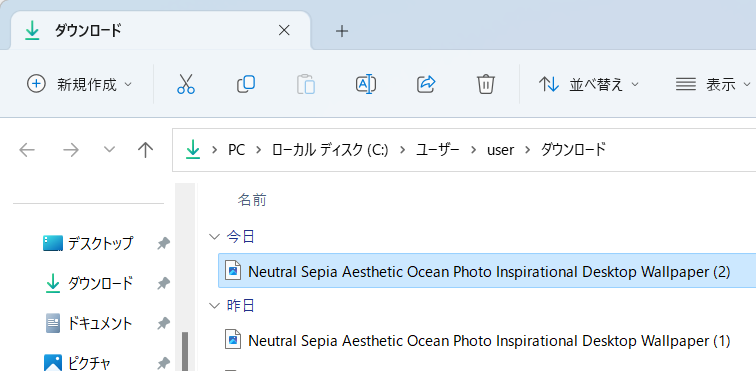
ダウンロードされていることが確認出来たら完了です。

作成したファイルの保存
編集した画像は自動で保存されています。
次回、その画像を編集したいときは、トップページの「HOME」のしたの「プロジェクト」をクリックすると、過去に作成した画像が現われるので、選択して編集することができます。
WordPressのアイキャッチ画像へ取り込む
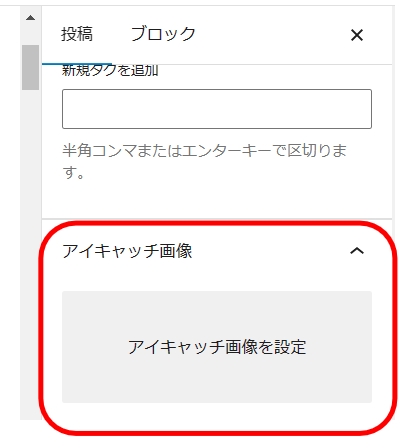
WordPressの画像を取り込みたい記事の編集画面の右サイドバーにある「アイキャッチ画像」の「アイキャッチ画像を設定」の枠をクリックします。

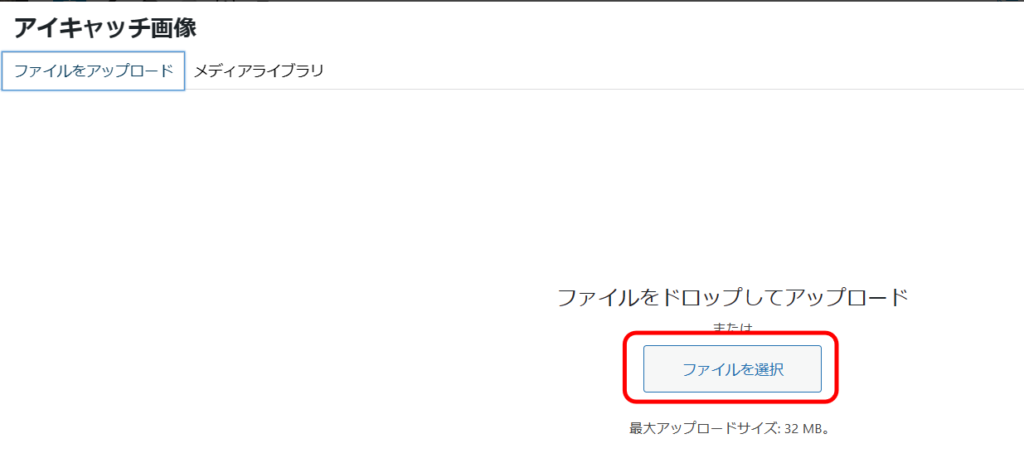
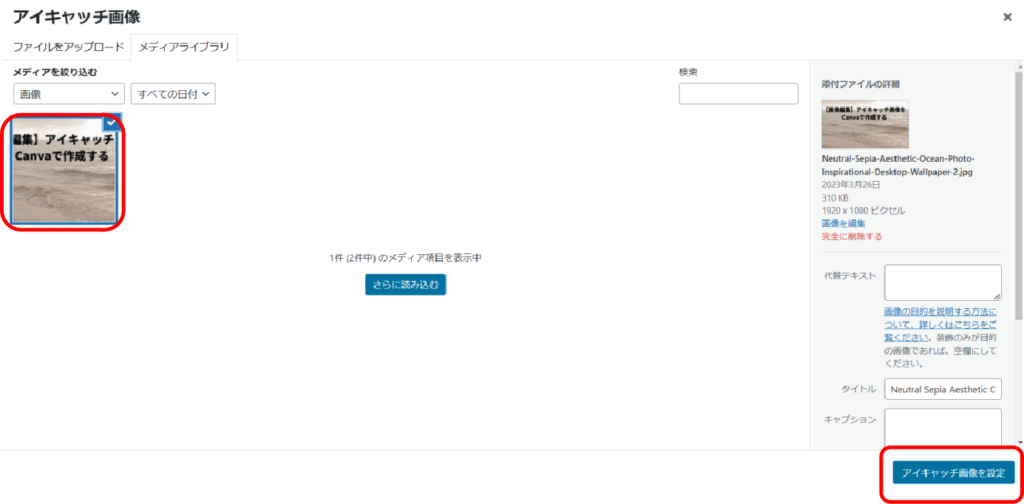
「ファイルをアップロード」で「ファイルを選択」をクリックします。

ダウンロードしたファイルが現れるので、先ほどダウンロードしたファイルを選択します。

画像が正しく選択されていれば、「アイキャッチ画像を設定」をクリックして完了です。

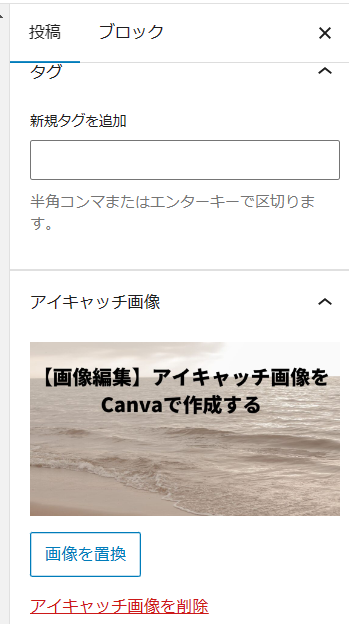
アイキャッチ画像に設定されています。

まとめ
Canvaという無料のデザインツールを登録し、アイキャッチ画像のテンプレートを加工してアイキャッチ画像を作成しました。そしてWordPressの記事へ取り込むまでの、一連の流れを纏めてみました。
慣れなかったので、3時間くらい時間がかかってしまいましたが、一度作っておけばテキストを変更すれば他の記事にも使えますので、もっと短時間に作成できると思います。
初心者のうちから自分のアイキャッチ画像のパターンを決めておくと良いのではないかと思います。




コメント