WordPressを始めた時に、最低限インストールすべきプラグイン3つについて、【ブログを始める準備】WordPressですべき3つの初期設定で確認しました。
このとき、最低限入れるべきものとして以下のプラグインをインストールして設定しました。
いずれも、検索やセキュリティ上必要なプラグインでした。
- Google XML Sitemaps
- Akismet Anti-Spam
- SiteGuard WP Plugin
ここでは、ブログ開始前の準備はできて、いよいよブログを始めていくときに、インストールしておいた方がよいプラグインをインストールしたいと思います。
インストールしたいのは、以下のプラグインですが、この記事では「EWWW Image Optimizer」の設定について説明します。
- Rinker 商品リンクをサクッと作れる神プラグイン。物販に必須。
- Addquicktag 記事作成効率化、ワンプッシュでお気に入り装飾ができるようになるプラグイン。
- BackWPup ブログのバックアップを取ってくれるプラグイン
- EWWW Image Optimizer 画像を圧縮してくれるプラグイン
- Contact Form ブログにおいてお問合せは超重要
ブログの初期設定については、【ブログを始める準備】WordPressですべき3つの初期設定 – ライフ&ジョブブログ (life-and-job.com)
の3.1にも書いておりますが、それほど難しくないので、確認して下さい。
EWWW Image Optimizerとは
EWWW Image Optimizerは、画像を圧縮して表示速度を高速化するプラグインです。
ウェブページにおいて、データサイズの大部分を占めるのが画像なので、画像の圧縮は高速化に大きな効果があります。
記事に画像を多く使用している方は、必ずインストールした方がよいプラグインです。
EWWW Image Optimizerの設定方法
インストールが終わり、有効化まで行った後の手順を以下に記載します。
インストールするまでの手順については、【ブログを始める準備】WordPressですべき3つの初期設定 – ライフ&ジョブブログ (life-and-job.com)の3.1にも書いておりますので、確認して下さい。
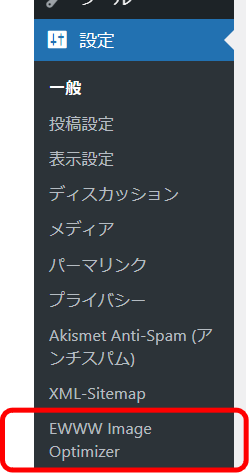
WordPress管理画面から「設定」→「EWWW Image Optimizer」をクリックします。

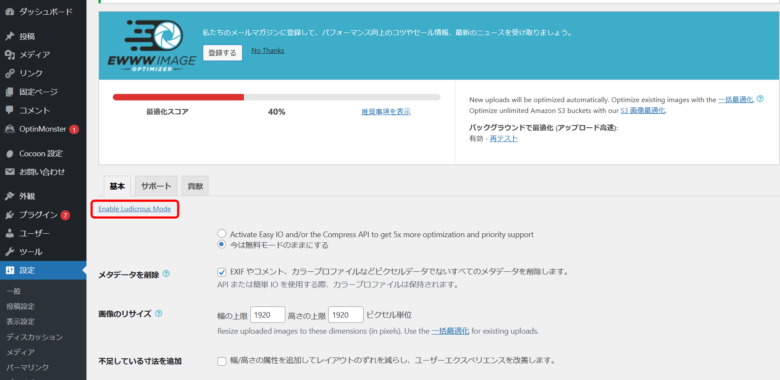
基本のタブにある「Enable Ludicrous Mode」をクリックします。

すると、より詳細な画面が出てきます。
画像圧縮設定
各種設定を行ないます。
メタデータの削除
画像の位置情報など、不要のデータを削除します。
「基本」の「メタデータを削除」はその右にチェックが入っていることを確認してください。入ってなければチェックを入れて、下にある「変更の保存」をクリックします。

リサイズ
次に「基本」→「画像のリサイズ」で、幅の上限を「780(※)」、高さの上限を「0」とします。「変更の保存」をクリックします。
※好みでサイズを変えることはできます。

つづいて、「リサイズ」タブへ移動し、「既存の画像をリサイズ」「他の画像をリサイズ」にチェックを入れて、「変更の保存」をクリックします。

これによって全ての画像がリサイズされて、画像の容量を削減することができます。
WebPへの変換
続いて、画像を次世代フォーマットであるWebP形式で配信するための設定を行います。
EWWW Image Optimizerでは、画像を自動的にWebPに変換した上で、表示するブラウザの対応状況に合わせて画像形式を分けて配信します。

WebPとは、Googleが開発している画像フォーマットで、従来の画像フォーマットよりもファイルサイズを削減できると言われているようだよ
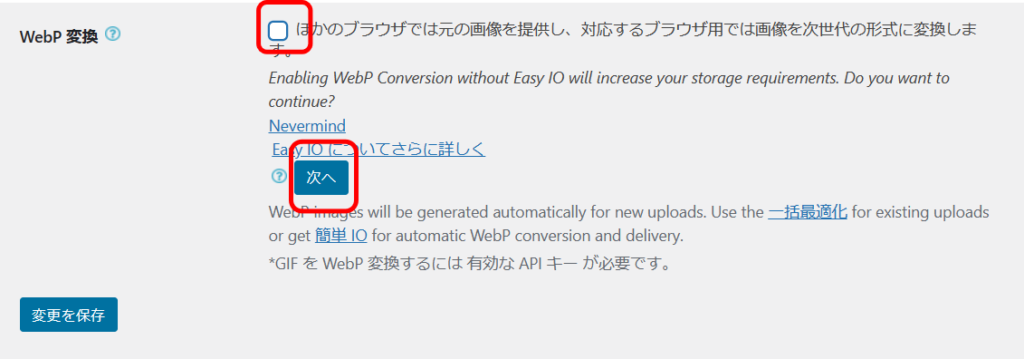
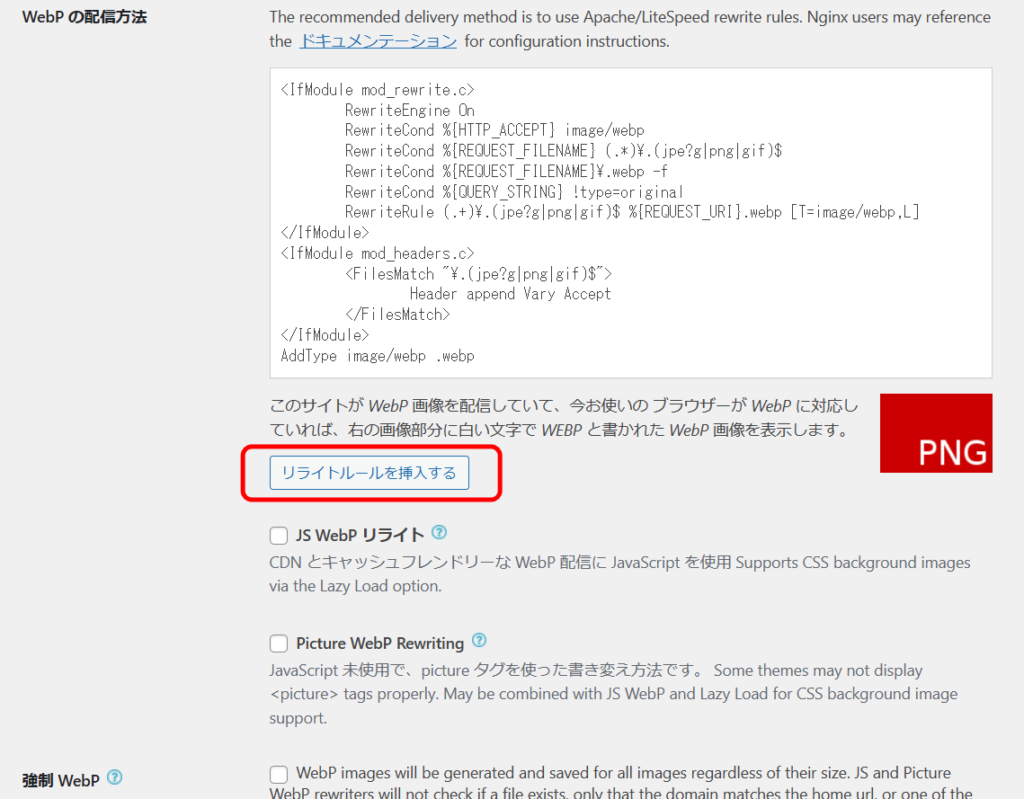
チェックボタンをクリックします。「次へ」をクリックすると、下に画面が現れます。「変更を保存」をクリックします。

「JS WebPリライト」「Picture WebP Rerwiting」にはチェック入ってないことを確認します。
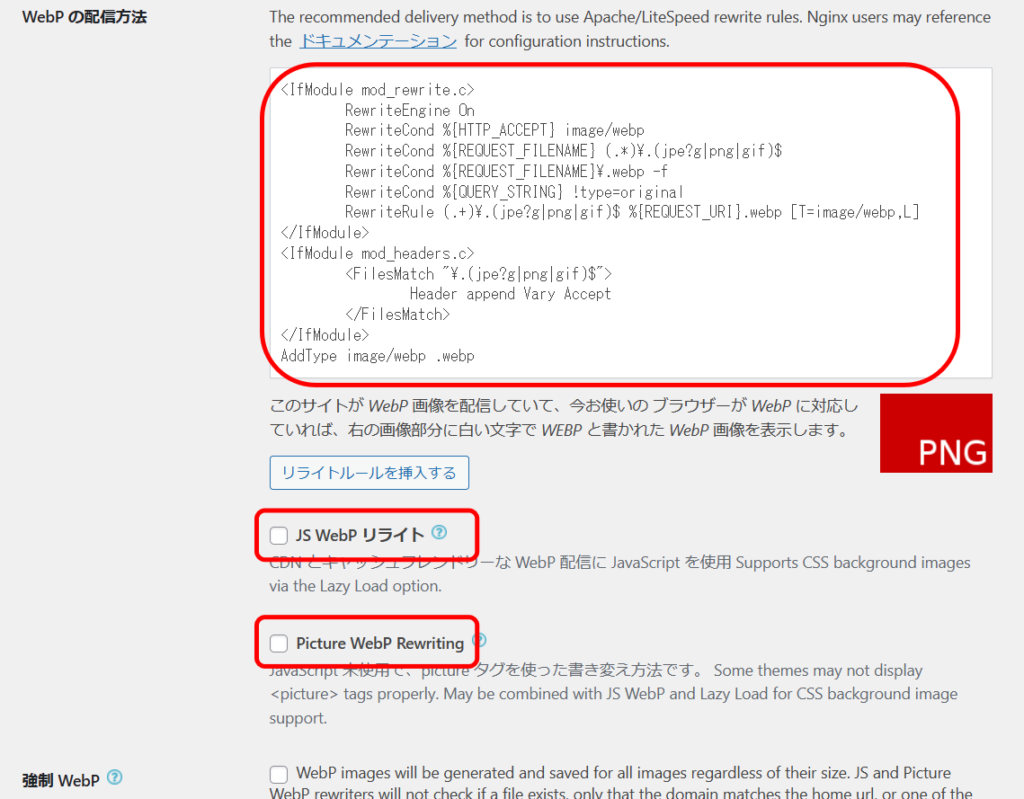
次に、白枠内のコードをサーバーにある.htaccessへ書き込みます。

「リライトルールを挿入します」をクリックします。

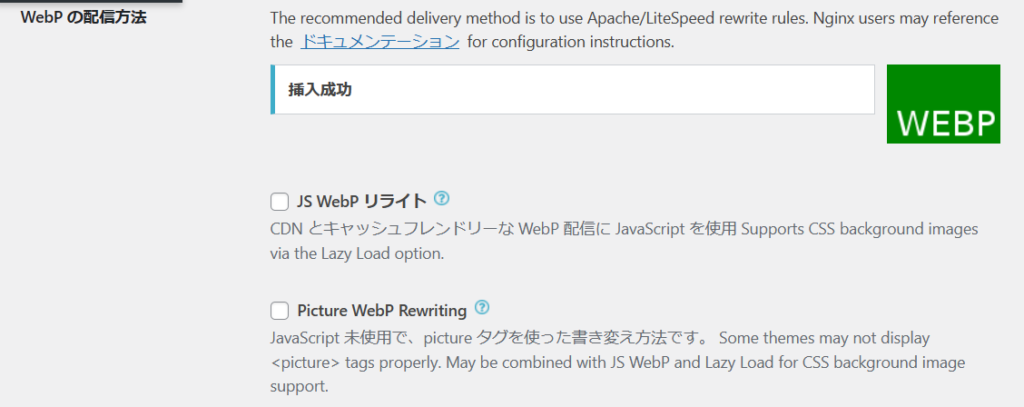
挿入がうまくいくと、下のように「挿入成功」のメッセージが出て、「PNP」が「WEBP」に変わります。

完了確認
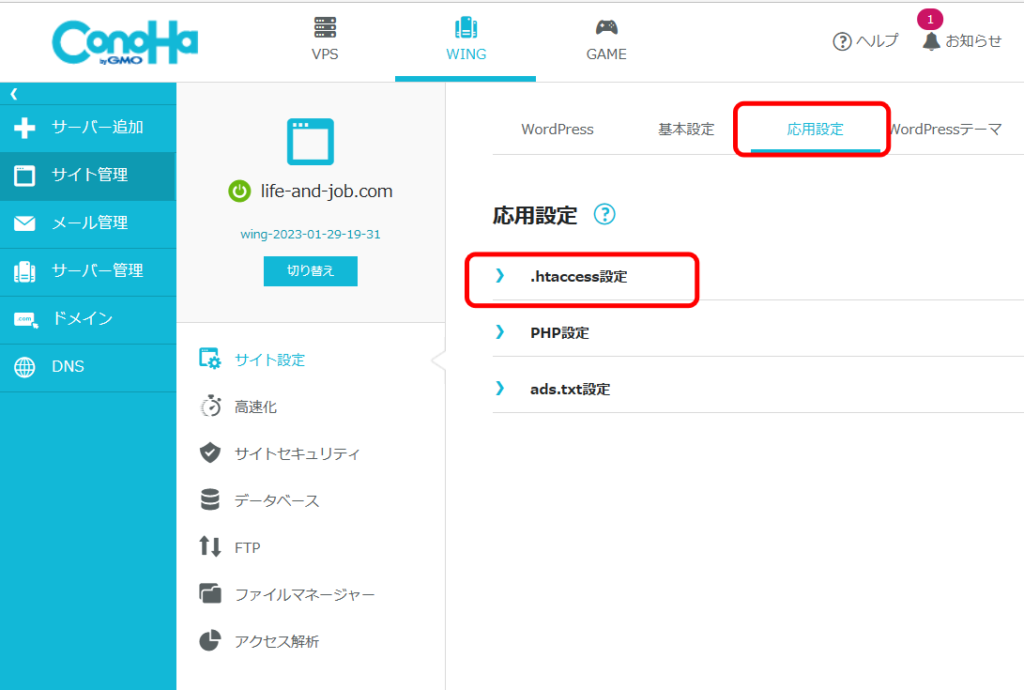
ConoHaの管理画面へ戻って確認することができます。
「管理画面」→「応用設定」→「.htaccess設定」をクリックします。

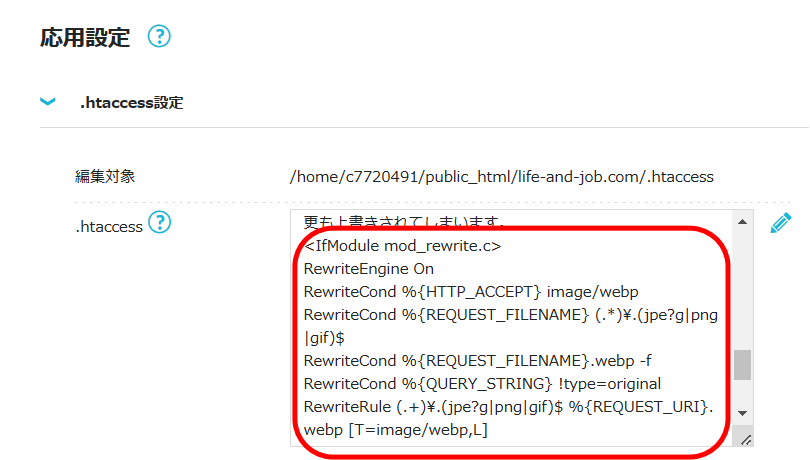
白枠内の下の方に、先ほどのコードが挿入されていることを確認できれば、完了です。

EWWW Image Optimizerの使い方
設定が確認出来たら、利用可能な状態になりますが、これからアップロードするファイルと、それ以前のファイルでの圧縮を以下のように行います。
新しくアップロードする画像を圧縮
EWWW Image Optimizerの設定後にアップロードした画像は、全て自動的に圧縮されます。
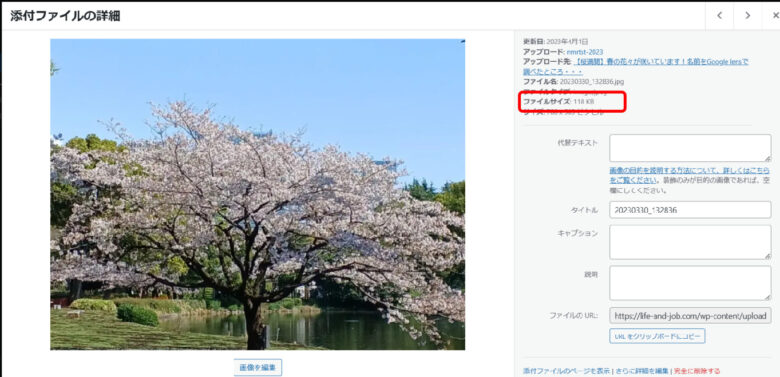
試しにインストール前後でアップロードして比較しましたが、840㎅のファイルが118㎅まで圧縮されておりました。
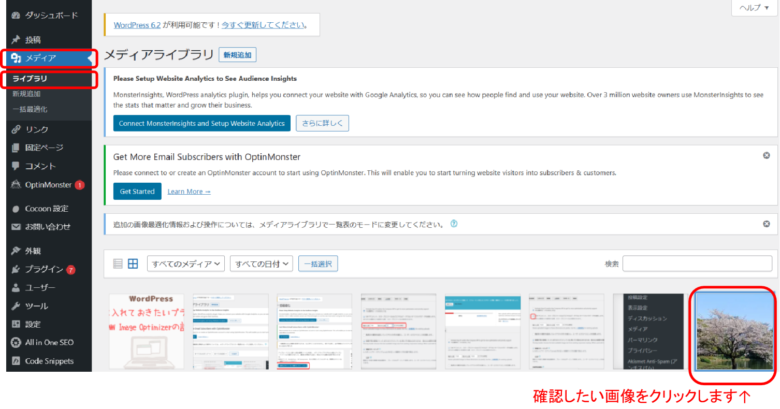
「メディア」→「ライブラリ」でファイルの容量を確認することができます。
確認したいファイルを選択してクリックすると、

ファイルサイズが確認できます。

過去にアップロードした画像を圧縮
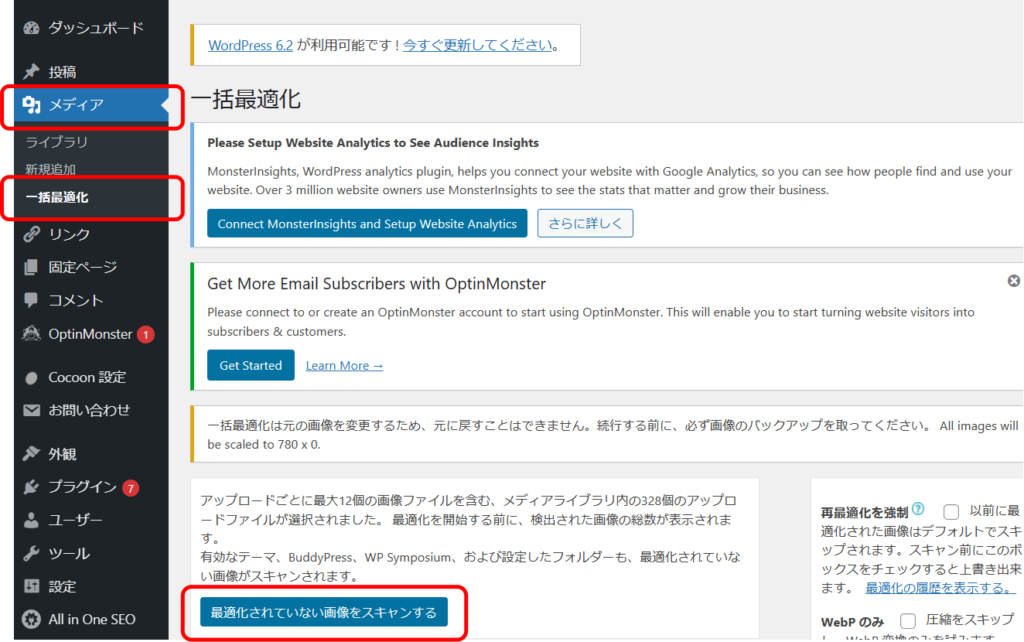
「メディア」→「一括最適化」で「最適化されていない画像をスキャンする」をクリックします。

まとめ
ブログ開始前の準備はできて、いよいよブログを始めていくときに、インストールしておいた方がよいプラグインのうち「EWWW Image Optimizer」をインストールし、設定を確認しました。
画像の圧縮を自動で行えるので、気兼ねせずに画像を取り込んだブログの作成をしていくことが可能になります。




コメント