Amazonアソシエイトの審査に落ち、対策を行ないました。


その結果、無事にAmazonアソシエイトの審査に合格し、いよいよAmazon.co.jpのリンクを貼ることが出来るようになりました。
もしもアフィリエイトでリンクを貼る方法を確認していきます。以下の3種類あります。
ここでは1,2についての詳細手順を記載します。
- 通常のリンク(バナー、テキスト)
- かんたんリンク(Amazon、楽天、Yahoo!をまとめて表示し、選択肢を増やす)
- どこでもリンク(サイトの中であればどのページでもリンク可)
通常のリンク(バナー、テキスト)
通常のアフィリエイトリンクや商品のリンクをバナーやテキストで作成します。
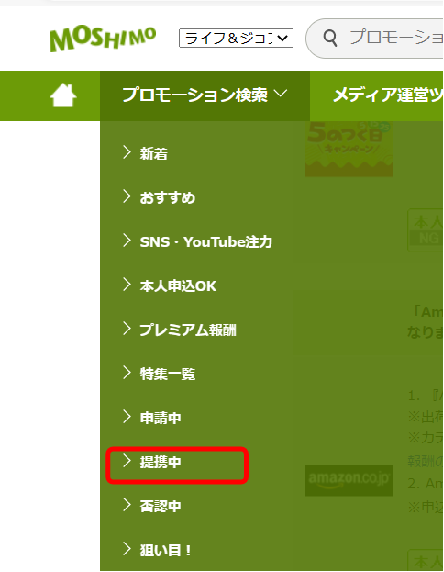
トップ画面の「プロモーション検索」→「提携中」をクリックします。

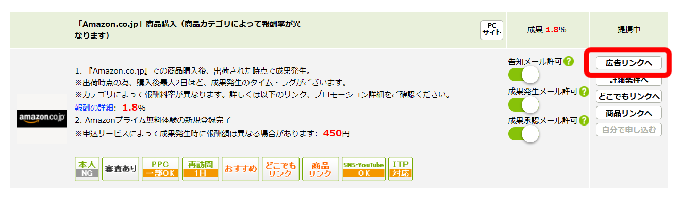
選びたいサイトの「広告リンクへ」をクリックします。

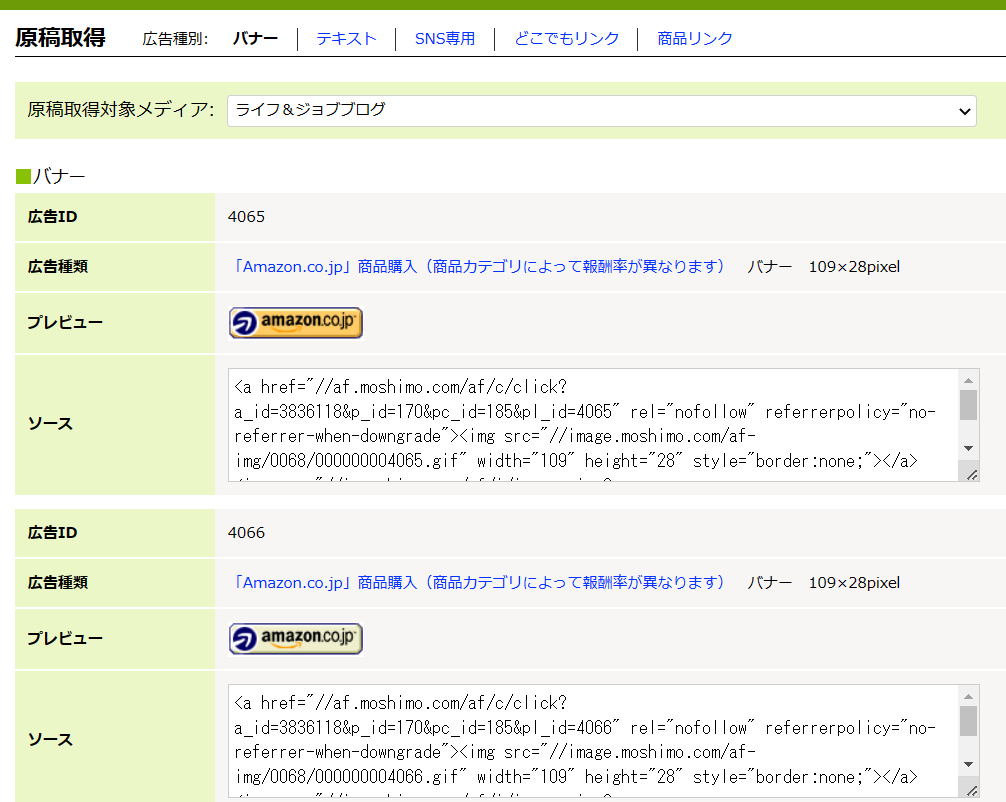
「バナー」「テキスト」などありますが、ここでは「バナー」広告を選択してみます。
いくつか種類がありますので、表示させたいタイプを選択し、「ソース」の枠内をクリックして全選択してコピー(右クリックして「コピー」を選択)します。

WordPressの記事の中に行きます。
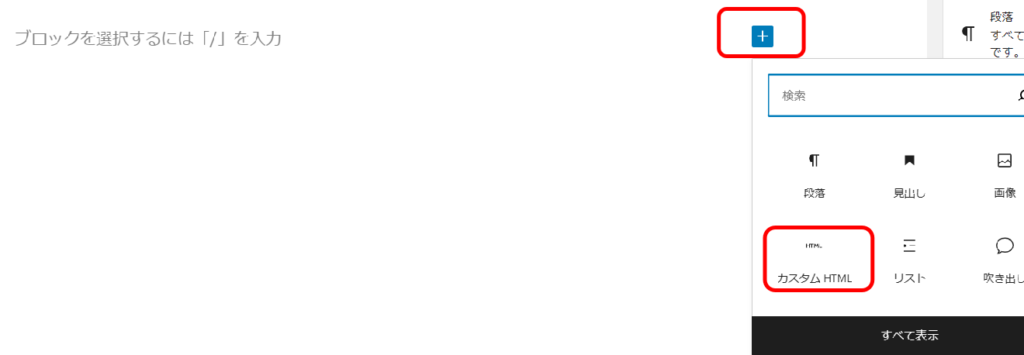
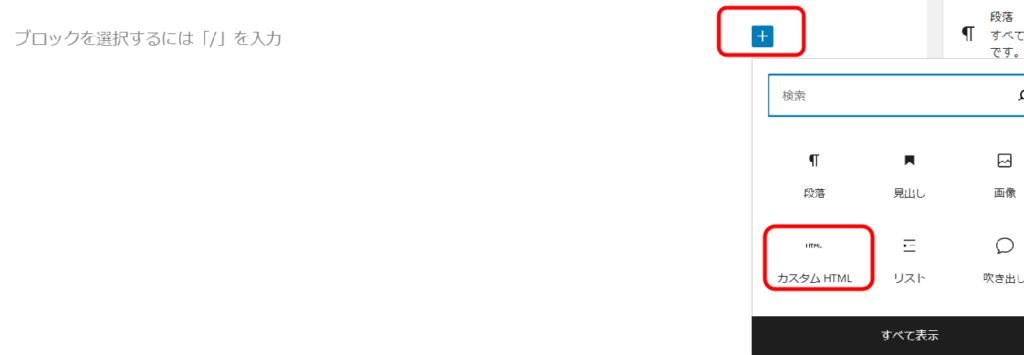
ブロックの右の「+」をクリックして「カスタムHTML」を選択します。

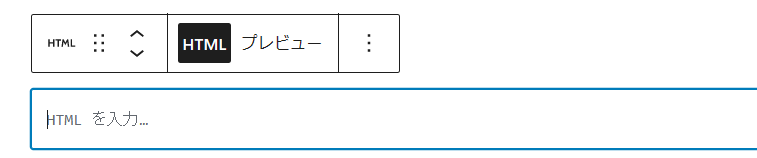
水色の枠内に、貼り付けます。

「プレビュー」をクリックすると、バナーが表示されます。

「テキスト」も同じようにできます。
Amazon.co.jpかんたんリンク
Amazon、楽天、Yahoo!など、まとめてボタンを設置することでお好きなサイトから購入が出来るように選択肢を増やすことができるので、有効な活用ができるリンクです。
かんたんリンクの設定の仕方
もしもアフィリエイトでは、何種類かのサイトを一緒にリンクさせる「かんたんリンク」機能があります。
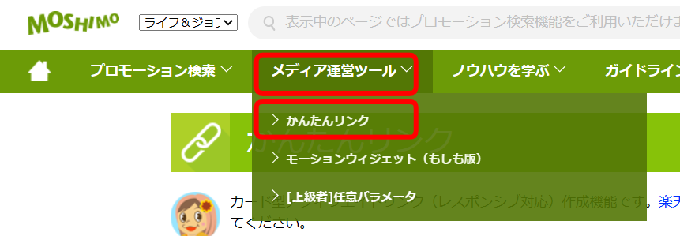
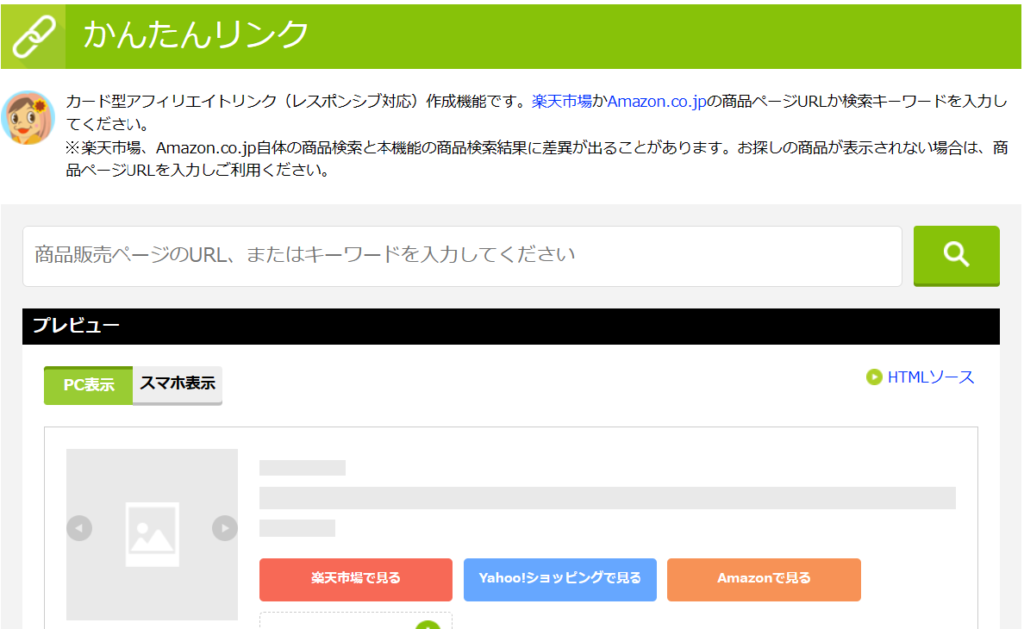
トップ画面の「メディア運営ツール」→「かんたんリンク」をクリック

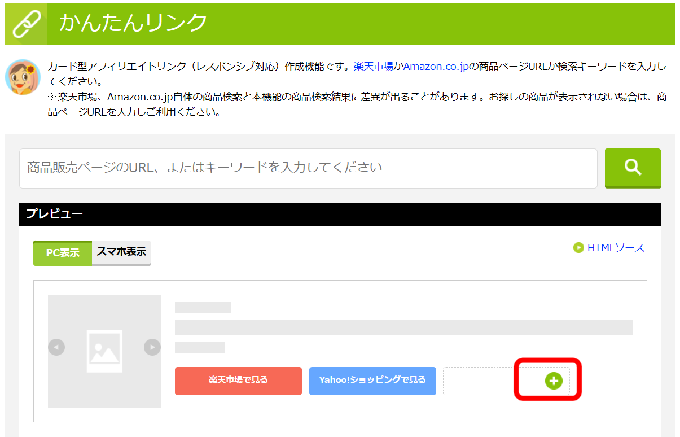
今すでに「楽天市場」と「Yahoo!ショッピング」を選択しているのですが、これに「Amazon.co.jp」を追加します。空欄の「+」ボタンをクリックします。

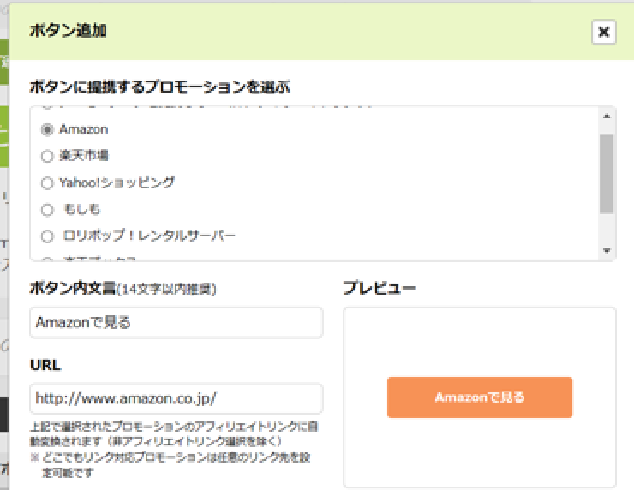
ボタン追加の画面で、「Amazon」を選択して一番下にある「このボタンを追加する」ボタンを押します。

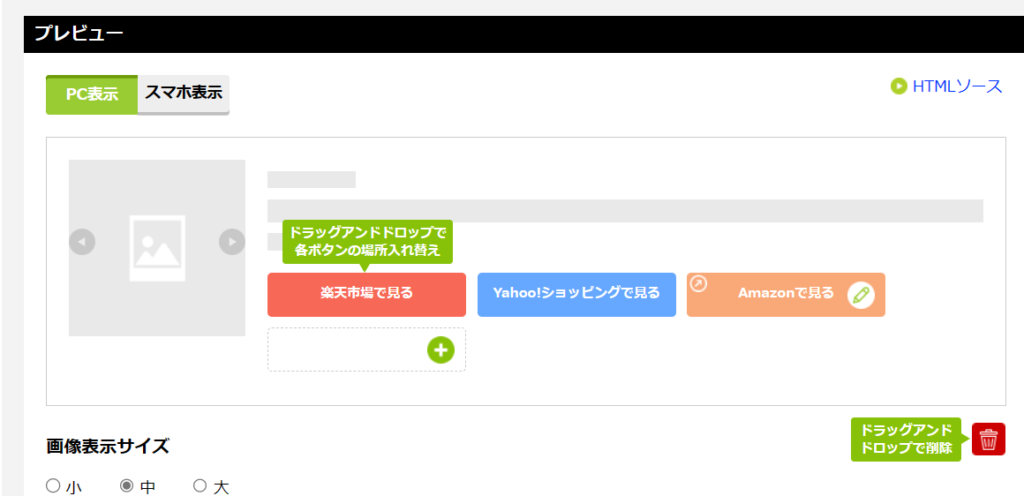
これで「Amazon」が追加されます。

削除したいときは、ボタンをドラッグしてゴミ箱へ入れると削除できます。

かんたんリンクの貼り方
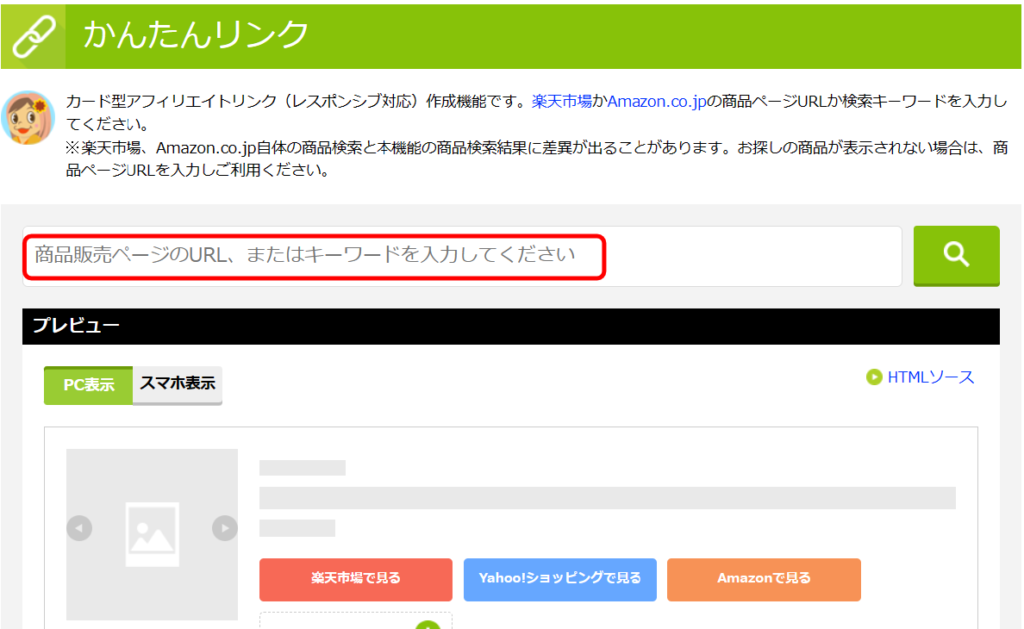
リンクしたい商品のURL、商品名などを入力して検索します。

検索結果に表示される、リンクさせたい商品をクリックします。

下の方にHTMLソースが表示されますので、枠内をクリックすると全体が選択されます。
「全文コピー」をクリックします。

WordPressの記事の中に行きます。
ブロックの右の「+」をクリックして「カスタムHTML」を選択します。

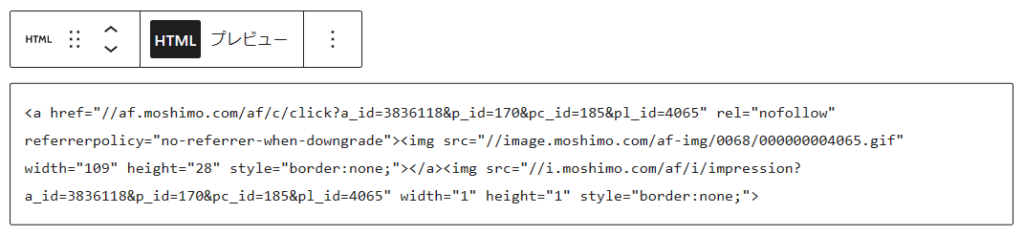
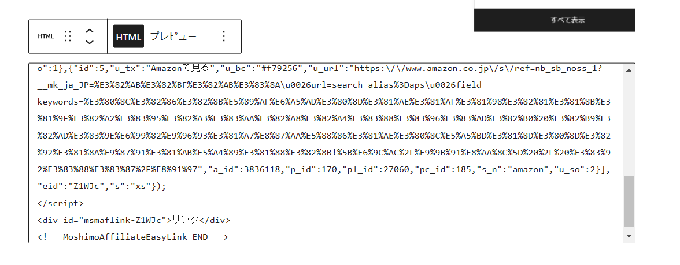
下の枠内に、貼り付けます。

こんな状態になります。「プレビュー」をクリックすると、

このように、リンクが貼られました。(本物です)
まとめ
もしもアフィリエイトの通常のリンクの貼り方と、かんたんリンクの方法について確認しました。
- 通常のリンク(バナー、テキスト)
- かんたんリンク(Amazon、楽天、Yahoo!をまとめて表示し、選択肢を増やす)
これらは、よく使う方法だと思います。簡単に設定できるので、活用していきたいと思います。





コメント